This morning after I was browsing on google and I had a mind to post "Pairs Readmore Automatic" on blogspot, although many articles like this already, but I'm still going to post, because this blog is a place to learn blog from start to finish. ^ _ ^
Ok, we immediately started to just step by step troubleshooting "Pairs Readmore Automatic" by blogger blegedes :
Then copy and paste the following code right above the code above (no. 3).
1. Go to Dhasbor and select Design.
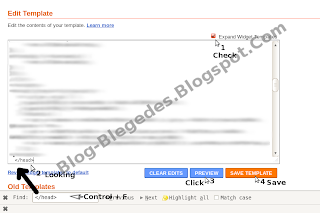
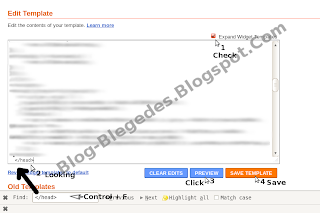
2. Click Edit HTML and do not forget to always check Expand Widget Templates.
3. Search code </head>


Then copy and paste the following code right above the code above (no. 3).
<script type='text/javascript'>
var thumbnail_mode = "float" ;
summary_noimg = 430;
summary_img = 340;
img_thumb_height = 100;
img_thumb_width = 120;
</script>
<script src='http://blogger-blegedes-com.googlecode.com/files/automatic-readmore.js' type='text/javascript'/>
4. Then look for the code :
<data:post.body/> or <p><data:post.body/></p>
If it is found, replace the above code with all the code below (no. 4).
<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");
</script>
<span class='rmlink' style='float:right;padding-top:20px;'>
<a expr:href='data:post.url'>»»  Read more »</a></span>
</b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");
</script>
<span class='rmlink' style='float:right;padding-top:20px;'>
<a expr:href='data:post.url'>»»  Read more »</a></span>
</b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
5. Click Preview, and if you go to the homepage, then editing the template we are successful.
6. Click Save and done.
NB : The blue number can be changed according to our wishes.
Thumbnail_mode var = float; <=== we can decide whether the location of the thumbnail is in the float "left or right" if not, please replace the "no-float".
Summary_noimg= 250; <=== Number of characters to be displayed in the post without a picture thumbnail.
Summary_img= 250; <=== Number of characters will be displayed in the post with the picture thumbnail.
Img_thumb_height>= 120; <==== Thumbnail Height in pixels.
Img_thumb_width= 120; <=== Thumbnail width in pixels.
Now we already know how to plug the readmore on blogspot. may be useful to readers, especially beginners who are learning blogging. ^ _ ^
Regards Blegedes,
Blogger Blegedes
Thumbnail_mode var = float; <=== we can decide whether the location of the thumbnail is in the float "left or right" if not, please replace the "no-float".
Summary_noimg= 250; <=== Number of characters to be displayed in the post without a picture thumbnail.
Summary_img= 250; <=== Number of characters will be displayed in the post with the picture thumbnail.
Img_thumb_height>= 120; <==== Thumbnail Height in pixels.
Img_thumb_width= 120; <=== Thumbnail width in pixels.
Now we already know how to plug the readmore on blogspot. may be useful to readers, especially beginners who are learning blogging. ^ _ ^
Regards Blegedes,
Blogger Blegedes




Sob, Link sudah saya pasang...maaf yah sob menunggu lama...
by http://www.zhaynuddin.com/
http://zhayhacker.blogspot.com/
ok Kang.. sma2... maaf jga bikin Akang jdi Repot.. he.h.e.he salam Blogger
Nice post..keep blogging
Adult Diapers : Thanks for Appriciation... ^_^
makasih tutorialnya...
@Obat Pembesar Payudara : Okey, Thanks for Vist and comment for this article.. ^_^
good luck
@Obat Kolesterol : Thanks for support this blog...!! ^_^
Thanks..
Nice blog